知更鸟的Begin主题实现网站Logo扫光特效之后就有很多网站也效仿起来添加Logo扫光效果了,这个效果看起来还是比较炫的。(注:本站主题就是知更鸟主题)
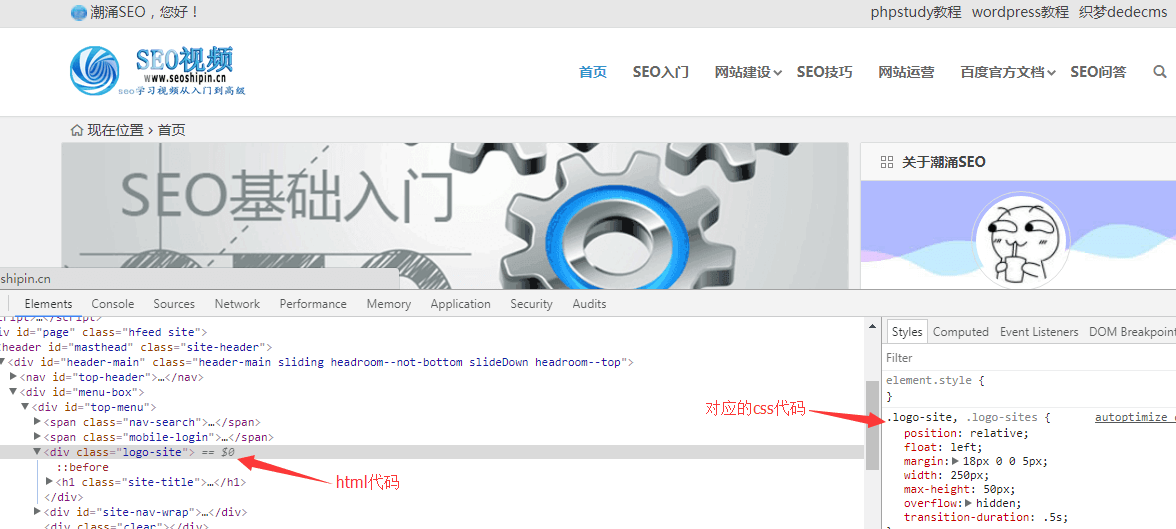
我们可以通过“右键-检查(审查元素)”来查看logo图片的相关代码
html代码如下:
- <div class="logo-site">
- <h1 class="site-title">
- <a href="http://www.seoshipin.cn/">
- <img src="http://seoshipin.cn/wp-content/themes/begin/img/logo.png" title="SEO视频|seoshipin.cn" alt="SEO视频|seoshipin.cn" rel="home">
- <span class="site-name">SEO视频|seoshipin.cn</span></a></h1>
- </div>
css代码如下:
- .logo-site, .logo-sites {
- position: relative;
- float: left;
- margin: 18px 0 0 5px;
- width: 250px;
- max-height: 50px;
- overflow: hidden;
- transition-duration: .5s;
- }
- .logo-site:before {
- content: "";
- position: absolute;
- left: -665px;
- top: -460px;
- width: 250px;
- height: 15px; /**光标的宽度,可根据实际调整**/
- background-color: rgba(255,255,255,.5);
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- -webkit-animation: searchLights 1s ease-in 1s infinite;
- -o-animation: searchLights 1s ease-in 1s infinite;
- animation: searchLights 1s ease-in 1s infinite; /**第一个数字参数控制扫光速度,数字越大越慢**/
- }
Logo扫光效果实现说明:
1、用 CSS3 伪元素 :bfore 或 :after 添加一扫光层;
2、用 transform:rotate(-45deg) 旋转 45 度;
3、@ keyframes 规则来控制扫光效果的起始位置和结束位置;
4、用 CSS 控制位置和动画时间等。
那么,如何修改css属性,为自己网站的logo添加扫光特效呢?
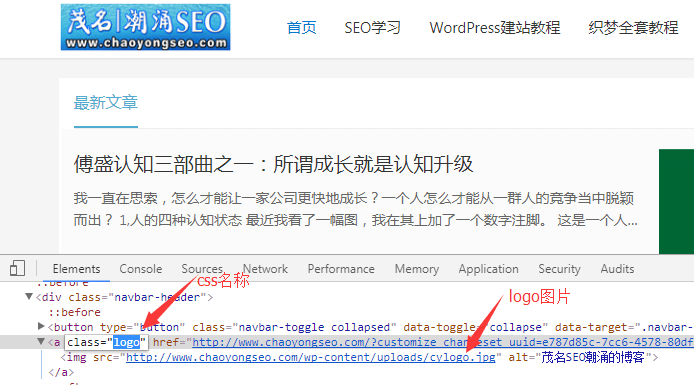
第一步,在自己的网站logo上,鼠标右键-检查,打开代码查看面板,找到自己网站的logo图片的css名称(即:logo)。
第二步,把扫光代码的css名称改为logo的css名称,即:把“logo-site”改为“logo”。

第三步,,点击“外观-自定义-额外css”,复制css代码到wordpress网站自定义的额外CSS中,点击“保存并发布”就可以了。






1F
多操作实践啦,遇到问题可以留言~